Visual storytelling in blogging is a component of creating a story that sells. Click-through rates, shares, and even discussion can increase with the right imagery. Are you choosing the best images for your stories?

There is an affiliate link in this article which means, at no additional cost to you, we could receive compensation for our recommendations. You can read our full disclosure policy.
Visual Storytelling in Blogging – You Don’t Have a Choice
It’s 2018, friends. I don’t have to sell you on the fact visuals matter in content marketing – visual storytelling in blogging is a must. No one will click through on Pinterest if your chili looks like dog food.
Harsh?
Yes.
True?
Also yes.
We’re kicking off yet another piece of the Storytelling in Blogging series. But first, just a note. In the Resource Library, you have access to a content brainstorming worksheet. One of the sections on there is for images, quotes, videos, fonts, and more visual storytelling components. Why would I use valuable brainstorming space for them? They. Are. Important.
If you’re a member of the Resource Library, get the brainstorming worksheet now in the “Organization and Productivity” section. If you’re not a member, join up to receive a once-weekly, tip-filled email and get access to your worksheet.
Get Free Access to Our Resource Library!
The Storytelling in Blogging Series
We’re still early on in the storytelling in blogging series. These are the bare-bones basics we’ll be covering:
- #1 – Telling the Right Story
- #2 – One-Time Stories and How to Use Trigger Anchor Text
- #3 – Why You Should Write Emotion (and How to Write Instead)
- #4 – Visual Storytelling in Blogging (this article)
- How to Use Bucket Brigades in Storytelling for Posts and Sales Pages
- How to Use Storytelling Off-Site
Why You Need to Include Visual Storytelling in Your Planning
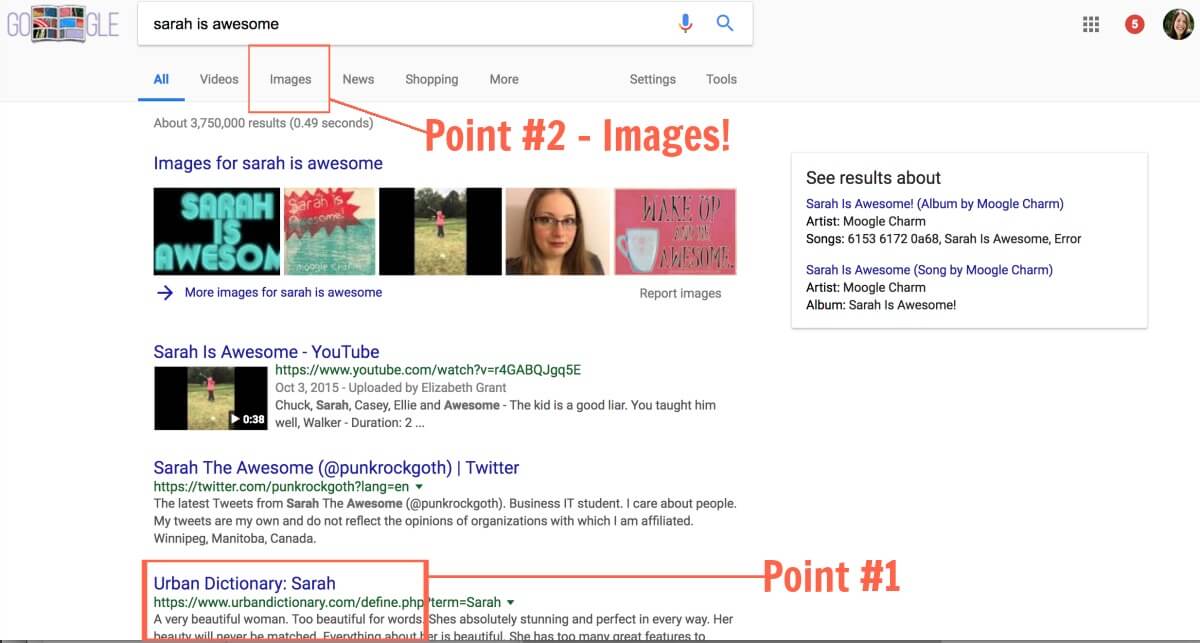
How do you get traffic from search engines? A reader types in a phrase for which you’ve optimized and they can either a) stay on the “All” results page, b) click on the “Images” link to peruse results, or narrow it down to only “Video” results.
Look closely. First, let me detail point number 1. It’s on the Internet, so it’s true. If this is your first time here, I’ll give you two chances to guess my name.
Second, image search has it’s very own view (point number 2) on ALL the major search engines. Optimizing for those images allows bloggers ranked on page 1 or 101 to still get thousands of clicks each day!
#goodtimes
The Proof is In the Numbers
I’ve written about this before, especially when I talk about how images can increase affiliate income by increasing click-through rates. I’ve proven this multiple times over with my $1k in 90 Days experiments, as well.
Images matter far beyond social media. Pinterest is nice, but we need to also prioritize the person who is interested in what we’re offering before they ever get to our sites – the search engine user!
We need to optimize our images for search and it starts with what we use on our site.

You’re likely optimizing articles with the use of researched keywords and properly named image files. Let’s dig into using visual storytelling in blogging to increase click-through rates.
How to Plan Visuals in Content
First, let’s define visual content. For our purposes, visual content includes:
- Titles and Headings (oh yes, they’re included)
- In-Post Images, Thumbnails, and Related Posts / Teasers (On-Site Images)
- Videos (YouTube Full-Length, Social Teasers, Sales Videos)
- Social Images (Facebook, Twitter)
- Visual Search Engine Images (Pinterest, SERP Image Tab)
- Niche-Specific Platforms (Yummly, Craftgawker)
- Product Images and Campaign Visuals

In order to plan for visual storytelling, let’s start with your lessons from the previous exercise. We know who we’re targeting with our work on a Reader’s Reason for Reading Your Blog. We’ve also identified where we can and cannot help with the One-Time Stories. Through trigger anchor text, we are increasing the audience to those stories. We’ve also identified the feeling(s) we need the reader to have by learning to Never Write Emotion and how to write instead.
Now it’s time to build on that strong foundation.
But first…
As noted in our previous building block of Storytelling for Bloggers, the beginning of your piece could convey a different feeling than at the end. So where do you start with your visual storytelling?
Start with the emotion you’re targeting at the beginning of the piece. Using the first and second steps to build the third is what makes visual storytelling easier.
How to Build Images for Visual Storytelling in Blogging
In this article, we are covering on-site images only. Don’t worry, I’ve got you covered. in the book, I go into detail on all the other visual storytelling components (titles and headings, video, social networks, pins and visual search engines, niche platforms, and product images).
But right now, we’re primarily concerned with those images most of our audience sees: what’s on our site.
In-Post Images
Don’t you hate it when all you see in an 1800-word blog post is the title image, an ad or two, and some social sharing buttons? Yep, so does a reader.
Internet users have been conditioned to skim and that means you have even less time to capture their attention. You need a plan to STOP their eyeballs from roaming and their fingers from scrolling. Use in-post images and compel them to stop by using visual storytelling in blogging.
Niche-Specific Ideas for In-Post Images
Who wants examples?
- Food – “artsy” ingredient shots and GIFs you make, quote tips on preparation, step-by-step or critical stages
- Crafts – in-process, craft fails, lessons learned from the project
- Education / Instructional – ways to expand the exercise, variations, cause / effect relationships
- Business / Instructional – key points of the piece, take-action tips, summary of what a reader will learn
- Parenting – parental objections on the topic, mini success stories, phrases heard from kids in the situation (Just a tip to parenting bloggers: I never read enough from the kid’s perspective…)
- Fitness / Training – inspiring quotes, tips on form, an easy-to-make daily change
If you are strapped for ideas, hop on into the Elevate Everyone group on Facebook. We’re here to help!
Thumbnails Are Mini Stories
To define a thumbnail on your site: a preview of the post within your content category pages, on sidebars, in sliders or slideshows, or images which will be used in a related post capacity.
Thumbnails should clearly tell the reader what the piece is about and if it doesn’t there should be a title available to the reader.

Tip: Be sure to check your theme on desktop and mobile to ensure the wording and imagery are clear on both. Depending on themes and coding, this isn’t always guaranteed so it’s worth a 5-minute investigation.
Related Posts or Article Teaser Images
This section isn’t to tell you that you need a related posts plugin or that you “must” be putting teaser articles images in your post.
But…
Your goal is to get and then keep people on your site as long as possible. Text linking within an article is a very popular, very effective method to do that. However, I suggest you test if your audience responds to related article images at the end of your post and/or teaser images within the post.
Readers respond very differently on my own sites. On one of my sites, they love images and click-through when I tease them in the post. On another, the related post plugin gets them to click through and stay on site. And on yet another site, I receive more clicks when I use text teasers.
See? It’s all about your audience. Make a note to test different ways to reduce bounce by teasing the reader with images (within a post and at the end).
Takeaway and Action Plan
Listen, if you’re guilty of choosing a nice-ish looking stock photo and calling it a day, you’re not alone. If you’re a DIY or craft blogger who could care less about creating a compelling image because you’ve just edited 1,425 images in Lightroom, I hear you.
But let’s all commit to making our visual storytelling in blogging game a bit stronger.
- Identify a piece in which you haven’t received many click-throughs from Pinterest or Facebook (don’t use Twitter for this exercise).
- Using what you’ve learned in the previous discussions, what emotion does your imagery convey, if any? Do your title and image match what you want the reader to feel?
- What tweaks to the title can you make?
- Set a timer for 5-minutes and search Deposit Photos for an image which better aligns with your goal.
- Put the article back into your sharing rotation and check for traction.
This isn’t a time-consuming practice, but it is a critical one. And the good news is that this planning becomes second-nature to you going forward.
Over to You
What article will you start with to improve your visual storytelling in blogging? Join us over in Elevate Everyone and let’s brainstorm for you!